Salarify Pay 2.0 Miként segíthetjük egy élvezhető applikáció megszületését?
Salarify
Casestudy
2023

A pénzügyi stabilitás és tervezés elérése sosem volt még ilyen izgalmas. A technológia fejlődése olyan új lehetőségeket hozott az asztalra, mint Earned Wage Access termékünk, a Salarify Pay. Applikációnk átesett egy látványos ráncfelvarráson, aminek örömmel mutatjuk be az eredményét! A villámgyors regisztrációval, az egyszerű e-mailes megerősítéssel és az szuper gyors kifizetési folyamattal még soha nem volt ilyen egyszerű hozzáférni a ledolgozott munkabérekhez.
A Salarify Pay 2.0 verzióját a Pine Design csapatával álmodtuk- és valósítottuk meg, mai bogbejegyzésünkben pedig arra koncentrálunk, hogy mire érdemes odafigyelni egy pénzügyi applikáció tervezésénél, hogy az valóban egy okos és megbízható eszközként tudja segíteni a felhasználók életét?

Mi a Salarify Pay?
A Salarify Pay egy Earned Wage Access (EWA) – Ledolgozott Bérhozzáférés – megoldás, amely lehetővé teszi a munkavállalók számára, hogy a ledolgozott fizetésükhöz rugalmasan férjenek hozzá, anélkül hogy meg kellene várniuk a fizetésnapot. Gondolj a Salarify Pay-e úgy, mint egy pénzügyi védőhálóra: Ahogyan a védőháló felfog, ha leesel, a Salarify Pay is stabilan veled van, ha a keményen megkeresett fizetésedhez hóközben is hozzáférnél.
Az EWA szolgáltatások egyre nagyobb népszerűségnek örvendenek Európa-szerte, azáltal hogy újra gondolják a hagyományos fizetési ciklust, okos eszközként szolgálnak a pénzügyi szabadsághoz vezető úton.
Miért is kell egy teljes hónapot várnunk arra, hogy kézhez kapjuk az általunk végzett munka ellenértékét?
Az elmúlt évek digitális és pénzügyi megoldásai iszonyatosan felgyorsították a pénzmozgást világszerte. Egy utalás napjainkban csupán néhány másodpercet vesz igénybe. Tehát a feltételek adottak, a bérrendszer mégis évszázados minták alapján működik, egy statikus eszközként tartva a munkabért. Ez a fajta statikusság azonban legkevésbé sem követi a megváltozott fogyasztói szokásokat, ahol a dinamikusság és az azonnali kiszolgálás igénye dominál.
Hogyan támogatja a digitális termék a munkavállalók pénzügyi jóllétét?
A pénzügyi jóllétet támogató digitális megoldások lehetővé teszik a munkavállalók számára, hogy egyszerűen és gyorsan férjenek hozzá a pénzügyeik kezeléséhez szükséges forrásokhoz. Mindezt helytől és időtől függetlenül. Ez a kényelem azt is jelenti, hogy több munkavállaló fogja kihasználni a lehetőségeket, ami nagyobb pénzügyi tudatossághoz és bizalomhoz vezet. Szintén fontos előnye a digitális megoldásoknak, hogy könnyedén személyre szabhatóak, így az eltérő pénzügyi célokkal rendelkező felhasználókat is azonos hatékonysággal tudják segíteni, egyedi tanácsokkal és ajánlásokkal.
Miért fontos, hogy a webapplikáció mellett mobil applikációt is használhassanak a felhasználók?
Pénzügyi termékek esetén kiemelt szerep jut a mobilalkalmazásoknak. Mindenekelőtt nagyobb kényelmet és elérhetőséget garantálnak: az applikációk gyakran minőségibb felhasználói élményt nyújtanak, intuitívabb kialakítással, valamint a tartalom és a figyelmeztetések személyre szabásának lehetőségével. Arról nem is beszélve, hogy az alkalmazások további funkciókat is kínálhatnak, amelyek a webes alkalmazásokban nem feltétlenül állnak rendelkezésre, mint például a biometrikus azonosítás a nagyobb biztonság érdekében, vagy az integráció más mobilfunkciókkal, például push értesítésekkel és GPS-szel. Összességében a mobilalkalmazás használata a pénzügyi termékekhez felhasználóbarátabb és kényelmesebb élményt nyújthat, ami nagyobb elkötelezettséghez és végső soron jobb pénzügyi eredményekhez vezet.
Így tervezünk mi – Pine Design
A tradicionális UX/UI tervezésen felül mindig nagy hangsúlyt fektetünk az adat alapú tervezésre. Különböző metrikákat vizsgálva határozzuk meg a kritikus hibákat, amelyeket optimalizálni kell a KPI-ok elérése érdekében, valamint visszamérjük az alkalmazás teljesítményét és a design üzleti hatásait is. A tervezés során viselkedéstudományi mintázatok (bias-ok) segítségét is igénybe vesszük.
Fő filozófiánk, hogy a felhasználók figyelmen kívül hagyják azokat az alkalmazásokat amelyek figyelmen kívül hagyják őket. Éppen ezért tartjuk a tervezési folyamat legfontosabb elemének a felhasználók megismerését. A legjobb élmény kialakításához a legfontosabb, hogy azonosítsuk a potenciális felhasználókat, valamint az ő igényeiket, tulajdonságaikat, problémáikat, szokásaikat, céljaikat és motivációjuk mozgatórugóit.
Az eredményekkel biztosíthatjuk, hogy a megtervezett felületek és folyamatok valóban megfelelnek az elvárásoknak, a használat pedig hatékony, gyors, egyszerű és élvezetes lesz. Így lehet egy igazán elkötelezett, lojális felhasználói bázist kiépíteni.
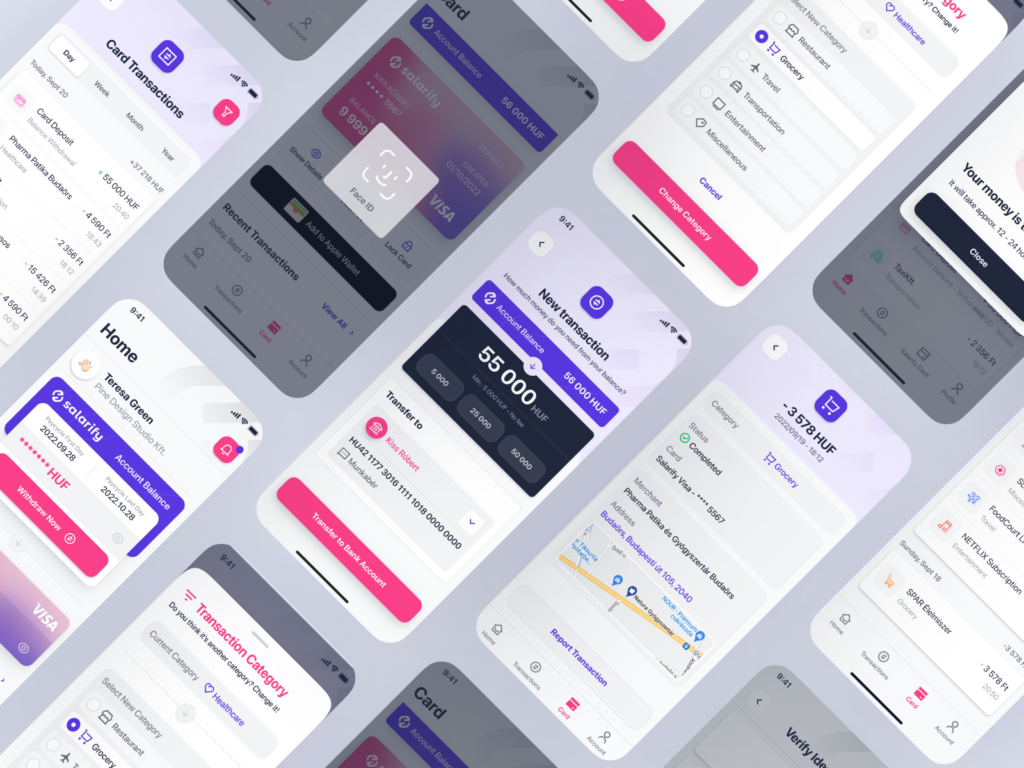
A Salarify Pay újjászületése
A Salarify Pay esetében egy meglévő termék optimalizálása, új funkcióinak bevezetése volt a cél. Egy már lezajlott perszónakutatásból megismertük azokat a szegmenseket, amelyek igényeit szem előtt kellett tartanunk a tervezés során.
Az optimalizálandó területeket azonosítottuk a már ismert felhasználói visszajelzések, a használhatósági audit és interakciós minták, valamint az eddigi kutatásokból nyert adatok segítségével. Ezek alapján alakultak ki az új felhasználói útvonalak, melyek legfontosabb célja, hogy a felhasználó minél hamarabb és minél egyszerűbben, egyértelműbben végezhessen el egy adott műveletet.
Létrejött egy információs architektúra is, amely pontosan ábrázolja, hogy mely felületen milyen információk és funkciók lesznek elérhetőek.
A kutatásokból nyert adatokat elemezve megismertük azokat a funkciókat is, amelyeket a felhasználók hiányoltak, és amelyek az előző termék használhatóságát növelik. Ezekkel kapcsolatban best practice kutatást végeztünk amely által megismertünk és alkalmaztuk az iparági standardeket és jól bevált piaci megoldásokról. Ez egyrészt azért volt fontos, hogy a felhasználóknak egy már ismerős felületet tervezhessünk, amelyet nem kell elölről megtanítani neki kezelni. Másrészt pedig azért, hogy a fejlesztési fázisra már olyan tervekkel érkezzünk, amelyek széles körben beváltak a felhasználók körében.
A fenti lépéseket a fejlesztőkkel szoros együttműködésben valósítottuk meg, ügyelve a technikai szempontokra, esetleges limitációkra.
Végül, a UI design során a tervekbe építettük az arculati elemeket, nagy hangsúlyt fektetve arra, hogy minden összhangban legyen egy fiatalos, lendületes márkával. Így nyerte el végső formáját a Salarify Pay.
A Salarify Pay fő funkcióiról
A Salarify Pay egy pénzügyi alkalmazás, amely szenzitív adatokat is kezel. Emiatt szigorú biztonsági előírásoknak kell megfelelni, és ezekhez alkalmazkodva kellett kiemelkedő felhasználói élményt létrehoznunk. A felületek és folyamatok tervezésénél design systemet alakítottunk ki, hogy a felület végig konzisztens elemeket tartalmazzon.
Tranzakciók
Egy jó tranzakciós lista könnyen áttekinthető, személyre szabható és szűrhető. A listaelemeknél ügyelni kell arra, hogy a tranzakciók könnyen beazonosíthatóak legyenek, és minden adat a megfelelő hierarchiában szerepeljen.
A Salarify Pay listájában a felület kiemelt részét képezi az aktuális egyenleg. A tranzakció beazonosításához nagyobb hangsúlyt kap az összeg, valamint a költési hely a költési kategória és a dátum mellett. Az egyes listaelemekre kattintva további információkhoz juthatunk az adott tranzakcióról. Mindemellett a fent említett biztonsági riportálásra is itt nyílik lehetőség.
Az “új tranzakció” gombnak kiemelt hely jut a felületen. Fontos, hogy amikor a felhasználó utalást kezdeményez, jól látható helyen tüntessük fel az aktuális egyenleget, egyértelműsítsük, hova megy az utalás, és minimálisra csökkentsük a hibásan beírt összeg valószínűségét. Ezek megkönnyítésére gyorsgombokat helyeztünk el a felületen.
Fontos, hogy ha bármilyen hiba felmerül a folyamatban, arról időben tájékoztassuk a felhasználót és adjunk pontos utasítást arra vonatkozóan, hogy mit kell kijavítania a sikeres művelet érdekében.
A globális piacra tervezés kihívásai és megoldásai
A különböző országokban és kultúrákban élő emberek eltérő szokásokkal, preferenciákkal és elvárásokkal rendelkeznek, amelyeket tervezőként nem hanyagolhatunk el.
A legnagyobb különbséget a nyelvesítés és a jogszabályi környezet jelenti. A nyelvesítésnél ügyelni kell a megfelelő fordításra és a fordított szöveg hosszára, hogy egyetlen gombról se lógjanak le a betűk. A jogszabályoknak köszönhetően pedig van, hogy komplett funkciókat kell újratervezni.
A Salarify a magyar, az olasz és az amerikai piacot célozta meg. Nagy hangsúlyt fektettünk a tervezés során arra, hogy megismerjük ezen országok piacát és felhasználóit, hogy akár egyes funkciók átalakításával tökéletesen megfeleljünk a helyi előírásoknak.
Az új Salarify Pay alkalmazást a Pine Design csapata segített életre kelteni.
A Pine Design-t elsősorban a fintech iparágban szerzett széleskörű szakértelmük és átfogó portfóliójuk miatt választottuk a Salarify Pay tervezésének lebonyolítására. Nemcsak a kommunikációs készségeik voltak elsőrangúak, de UX és UI szempontból is igen mélyrehatóan megértették és implementálták elképzeléseinket. Munkájuk minősége kiemelkedő, szívből ajánlom csapatukat grafikai projektekhez.

Paolo Petrolini
COO, Salarify